|
уроки по проге FantaMorph
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:42 | Сообщение # 11 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  | морфинг между одним и тем же изображением. При этом в оба окна (левое и правое) загружается одно и тоже изображение. Таким способом особенно эффектно делать анимацию дыма, огня, воды и ветра на картинке. Как это делается? Тоже довольно просто - ключевые точки сдвигаются в правом окне на небольшие расстояние в сторону, тем самым заставляя предмет на картинке двигаться. 
И тот и другой способ морфинга можно использовать с фантазией, получая самые неожиданные результаты. И мы с вами будем учиться добиавться их ;) 11. Секреты красивой аватары с программой FantaMorph Поговорим наконец-то о самом главном для нас - анимированной аватаре. Я поделюсь с вами несколькими секретами - как сделать красивую и качественную аватару с помощью программы Фанта. Давайте вместе разберем последовательность действий в изготовлении аватары. Дело в том, что фанта, как и любая другая программа-автомат делает несколько неприятных вещей:
1) много кадров. Их можно ограничить настройками, но тогда получаемых результат, как ни странно, изменяется. поэтому лишние кадры необходимо удалять потом. 2) портит качество. а вот это уже очень категорично... И я научу вас как сохранить красивую аватару, применив к ней эффект морфинга. 1. Нашли красивую картинку для морфинга. Открывайте ее, прежде всего в фотошопе - обрежьте под размер пика, увеличьте резкость, обработайте цвета.  ВАЖНО: не накладывайте сверху пика никаких надписей и иных декоративных элементов - мало того, что они сильно потеряют в качестве, так еще и смазаться могут (случайно попасть в анимацию), когда вы будуту двигать ключевые точки в Фанте. 2. Обработанный пик (в принципе практически готовый статичный аватар) открывайте в программе Фанта. 3. Примените нужный вам эффект (о том, как творить эффекты в фанте - отдельные уроки) анимации, сохраните полученный результат. Давайте посмотрим на него и сравним с тем, что было до этого:




|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:43 | Сообщение # 12 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  |  
Видите как испортилось качество пика? Сколько весит аватар? (100 кб) Давайте это исправлять. 4. Откройте получившийся пик в программе Имедж Риди. 5. В окне "Animation" (Анимация) удалите, прежде всего, лишние кадры. Проще всего это сделать, выделив кадры через один с помощью зажатой кнопки "ctrl" на клавиатуре: 
Удалите выделенные кадры. Таким образом вы удалили ровно половину кадов и сделали свой пик ровно в половину легче весом. 6. Выделите первый кадр вашей анимации (щелкните по нему) и перейдите в фотошоп. 7. Откройте в фотошопе ваш исходник-аватар в хорошем качестве. 8. Наложите исходник поверх всех слоев в вашу анимированную аватару с помощью инструмента "Move tool": (проследите, чтобы исходник лег ровно, без сдвигов) 




|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:43 | Сообщение # 13 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  | Я также удалила все неиспользуемые слои, чтобы глаз не мозолили. 9. С помощью инструмента выделения "Lasso tool" (лассо) выделите тот участок пика, который анимирован. В данном случае это белая ткань, значит выделить нужно только белую ткань, ну и немного запаса вокруг:  10. удалите на верхнем слое-исходнике этот кусочек так, чтобы сквозь эту дырку стали просвечиваться нижние (анимированные слои).  Вот и все! Посмотрите - теперь качество ухудшено только на том участке, который анимирован - на платке. Но это незаметно, так как он анимирован. Остальные участки пика стали как раньше - красивые и яркие. 11. Снова перейдите в имедж риди и обратите внимание на настройки оптимизации пика (окно "Optimized"): 




|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:44 | Сообщение # 14 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  | Необходимо изменить настройки оптимизации, чтобы пик получился таким же красивым, каким вы его видите сейчас в программе. Измените "Reduction" на "Adaptive", "Colors" - 256, "Dither" на "No dither" и поставьте галочку рядом с настрокой "transparency" (прозрачность).  И только после этого сохраняйте аватар с помощью известной вам команды "File - Save Optimized as...". 
Надеюсь, мой урок поможет вам создавать интересный морфинг на своих аватарах, а мои секреты - сделают ваши работы качественными и красивыми :) источник




|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:46 | Сообщение # 15 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  |




|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:49 | Сообщение # 16 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  | Уроки анимации в программе Abrosoft FantaMorph
Анимировать будем эту картинку: 
Запускаем прграмму FantaMorph, при её запуске вам предложит свои услуги Автоаматический помощник, я его сразу закрываю, он больше вопросов задаёт чем дел делает)))
Перед вами будет три окна. Левое, Правое, и Нижнее 1) Сначало нам нужно будет открыть нашу картинку в левом окне, для этого дважды щёлкните по левому окну, и в открывшемся окошке укажите путь к нашей картинке, или её можно загрузить таким спосабом, смотрим скрин: 
2) Теперь таким же способо и во второе окно загружаем эту же картинку. 3)Ну а теперь начинаем процесс анимации, жмём плюсик (Добавить точку) и в левом окне, по контуру того что мы хотим анимировать (т.е. воду) расставим точки, заметим что в правом окне будет тоже самое, всё замкнули контур, эти точки мы больше трогать не будем т.к. то что внутри точек будет двигаться, течь, и брызгать  Вот скрин с пояснением к некоторым кнопкам: Вот скрин с пояснением к некоторым кнопкам:
 4) Если вы поставили точку не там куда хотели, это легко исправить, нажав на стрелочку(Редактировать токи) и переместить куда нужно, или можно вообще её убрать нажав на минус(Удалить точку) навести на точку и кликнуть левой кнопкой. Раставляем точки так же в левом окне, но уже внутри нашего контура, тоже самое получится и в правом окне.
Теперь переходим в правое окно и те точки которые у нас получились будем сдвигать по направлению движению воды, надеюсь понятно объясняю))) Но не трогайте те точки которые у нас были сделаны по контуру Я стрелочки для наглядности нарисовал. 
5) Ну вроде бы все точки расставили, что бы проверить что получилось идём в нижнее окно и нажимаем плей (Проиграть) но прежде оставляем активным Автоповтор(Должна гореть зелёная лампочка  ) остальные отключите, щёлкнув по ним, смотрим скрин: ) остальные отключите, щёлкнув по ним, смотрим скрин:
(Корректировать точки можно даже при запущенном предосмотре) 
6) Если вас всё устраивает, в нижнем окне жмём кнопку Экспорт клипа (Сохранение анимации) откроется ещё одно окошко где Формат экспорта выбираем: GIF-Анимация все настройки смотрим на скрине, дальше жмём Экспорт и указываем путь куда сохранить.
А это результат, такая вот аватарка получилась, я не ставил целью сделать супер-пупер анимацию, цель была объяснить как это сделано))) (Уменьшил анимашку я в ФотоШопе) 
источник




|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:51 | Сообщение # 17 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
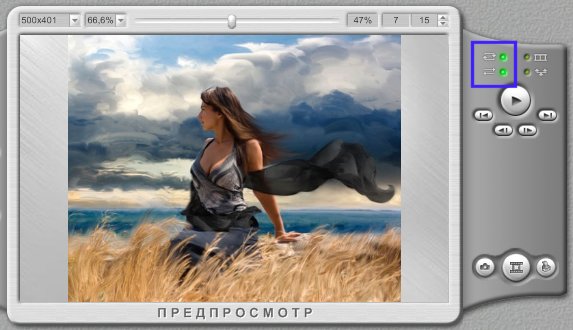
Статус:  | Анимация "Ветер". Вариоэффект, морфинг.
в программе
FantaMorphПри открытии программы обычно запускается Мастер. Если он не открылся,
идем в меню Файл -> Запустить Мастер Проектов. В открывшемся окне
выбираем Создать новый проект и жмем на далее.

В следующем окне выбираем пункт Деформация (из одного изображения). И
жмем на далее. В следующем окне Импорт исходного изображения загружаем
нашу картинку. Жмем на далее. В следующем окне вы можете обрезать
картинку, отрегулировать яркость, цвет, контраст и т. п. В следующем
окне вы можете изменить конечный результат, поставьте на 7 кадров вместо
15. В следующем окне вам предложат добавить эффекты, звук например
(программа предназначена для создания видео в первую очередь). Тоже
пропускаем. Далее вам предложат создать ключевые точки на лице при
помощи готового шаблона. Очень удобная функция, но в данном случае
лишняя - пропускаем.
Наконец процесс загрузки изображения закончен. Переходим непосредственно
к работе.
Перед нами три окошка с картинками: в первом ключевые точки, во втором -
изменения, в третьем - превью. Нам нужно изменить одну настройку. Идем в
меню Очередность -> Тип морфинга. В открывшемся окне выбираем
Морфинг изображения 1 в 2.





|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:51 | Сообщение # 18 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
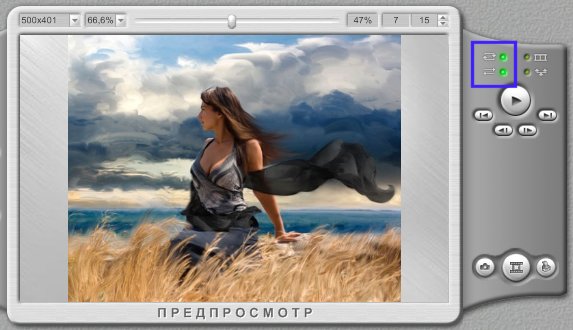
Статус:  | У окошка превью есть две кнопочки: Автоповтор - нужен, Автореверс - нет.

Советую включить кнопки между верхними окошками, как у меня. А то не ту
ткнете, запутаетесь...

Теперь рассмотрим эту панель внимательнее. Кнопка с плюсом - добавление
ключевой точки, кнопка с минусом - удаление точки, кнопка со стрелкой -
перемещение точки. Лупы с плюсом и с минусом - увеличение и уменьшение
соответственно (чтобы удобней было точки ставить).
Внимание! Запомните правило: все новые точки ставим на левой картинке,
двигаем точки только на правой!
Теперь переходим к самому интересному! Для начала надо расставить точки,
обозначающие границу. На моей картинке будут двигаться волосы и ткань,
но если не расставить постоянные точки, то движение захватит и другие
предметы. (У вас ведь от ветра затылок не двигается...) Такие точки
выставляются в первую очередь по контуру, слегка выходя за пределы:





|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:52 | Сообщение # 19 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  | Можно рисовать точками (кнопочка под плюсом), а можно линиями (кнопочка
под минусом). Чем больше точек, тем обычно лучше. Не советую применять
много линий.
Теперь на левую картинку опять-таки наносим точку. Если вы обратили
внимание, эти же точки появляются справа. Теперь точки справа,
нанесенные вторым этапом надо передвинуть по направлению "ветра".
Напоминаю: перетаскиваем кнопочкой со стрелочкой и только на правой
картинке!
В окне превью вы можете наблюдать, как изменяется анимация в зависимости
от каждой переносимой точки. Как только будете удовлетворены
результатом, картинка почти готова.
Хочу подчеркнуть одну вещь. Чем больше кадров в вашей анимации, тем она
плавнее и тяжелее. Я рекомендую ставить 7. Если захотите поменять, то
это в меню Очередность - > Длительность.
Теперь сохраняем картинку: меню Файл -> Экспорт клипа. Параметры, как
на картинке:





|
| |
|
|
| ircavoronina | Дата: Среда, 24.08.2011, 21:54 | Сообщение # 20 |
|
Ирча
Группа: Администраторы
Сообщений: 5148
Награды 80
Статус:  | Прошу простить, но конечную картинку я обрезала: лень было пшеницу
анимировать, да и полегче будет.
Кстати, у таких картинок 2 минуса: они тяжелые, ну и, конечно, т. к. в
формате GIF всего 256 цветов, картинка теряет в качестве.





|
| |
|
|
























 Вот скрин с пояснением к некоторым кнопкам:
Вот скрин с пояснением к некоторым кнопкам:

 ) остальные отключите, щёлкнув по ним, смотрим скрин:
) остальные отключите, щёлкнув по ним, смотрим скрин: